최하단 F 번 추가합니다.
===========
web 2.0 라인 선을 만듭니다.
펜도구로 만들 수 있고, 타원도구로 만들수도 있습니다.
A. 펜도구로 만들기
1. 그라데이션 준비
검정과 투명의 그라디언트를 만듭니다. 그리고, 방사형으로 지정해줍니다.
2. 펜도구 설정하고, 배경색 닫은 후, 그리기
1PX로 많이 하는데,
좀 잘보이게 1.4PX로 해서, 펜도구의 직선을 선택하고 shift 눌러서 가로로 쭈욱 그려봅니다.
펜도구의 베지어곡선을 이용해서, 다른 용도로 응용해서 쓸 수 있습니다.
* 이 방법은, 한쪽 끝에서 다른쪽 방향으로의 직.곡선에만 적용됩니다. U자형으로 다시 원위치로 돌아온다거나, 도형형태의 모양에는 양쪽 끝이 부드럽게 되지 않게 됩니다. 선이 그려진 영역(선택도구 클릭시 확인가능)에 그라디언트가 채워지기 때문입니다.
** 포토샵의, 펜툴로 그리고, 브러시설정해서 칠하는, 브러시스트로크기능은 없습니다.
비슷하게 하는 방법으로는, 얇은 라인의 경우에는 검정라인을 그린 후에, 래스터레이어로 변경해서, 지우개브러시로 크게 해서, 경도0 놓고 불투명도 많이 낮춘다음에 , 양쪽 끝을 쓱쓱 드래그로 지우는 방법이 있고, 다른 방법으로는 굵은 라인도 가능한 방법으로, 라인의 양쪽 끝부분에 워프브러시 축소모드 경도0 강도 25~40 정도로 라인끝을 브러시중심으로 꾸욱 누르거나, 라인끝의 곡선방향대로 워프브러시 누른 상태로 좌우로 움직여주는 방법이 있습니다. 잘못하면 라인 위치가 조금 바뀌기 때문에, 어려운 방법입니다.
B. 타원도구로 그리기
타원도구 선택하고, 이번엔 배경색으로 그라디언트를 바꿔준 후, 타원도구 설정하고 그립니다.
얇게 타원도구로 만듭니다.
* 참고로, 레이어올리고, 타원선택영역도구로 선택영역 지정해서, 색상채워도 똑같습니다.
중앙부분이 좀 두꺼운 라인이 필요할 경우엔, 타원도구로 적당히 만든 후, 선택도구로 납작하게 만들어주거나,
타원모양 가장자리에 우클릭 해서, 경로(패스. path)로 바꿔서, 양끝을 조정할 수도 있습니다.
모양을 만든 후에, 펜도구 선택후 우클릭 > 패스로 바꿔줍니다.
끝부분의 노드를 선택한, 다음 선으로 바꿔줍니다.
뾰족하게 됩니다. 양쪽 끝 모두 해준 다음,
선택도구(K) 로 잡고, 세로크기를 조금 줄여주시면 됩니다.
만약 만들어진 모양 중에서 아래쪽만 남기고 싶을 때는, 펜도구에서 상단 중앙노드를 선택하고,
delete 키로 삭제하면 아래쪽만 남습니다.
* 추가로 선모양에 레이어마스크 모두 보이기로 씌워준 다음, 라인의 양쪽 끝부분에 적당히 선택영역 잡고, 페더링 해준 다음(안해줘도 됨), 마스크 레이어의 선택영역 부분에 채우기도구로 흰색-검정 그라디언트 지정해서, 채워줄 수 있습니다. 선택도구로 채운 부분 잡고 좌우로 늘릴 수도 있고, 레이어마스크만 복제해서 마스킹효과를 강하게 해줄 수 있습니다.
C. 브러시로 찍기
WEB2.0 브러시가 있는데, 그걸로 찍어주시면 됩니다. 크기조정하면 조금 왜곡되는 게 흠입니다.
브러시팩 안에도 있고 : http://jjangfree.tistory.com/1930
X6인가? 이상은, 포토샵 브러시 그대로 쓰니까, 인터넷에서 web 2.0 brush 받아서 쓰셔도 좋습니다.
D. 필터 이용하기
* 이 방법은, 라인이 가로방향으로 많이 늘어나고, 원하는 크기로 만들기가 좀 불편합니다.
그래서, 대강입니다.
ㄱ. 새레이어에, 펜도구나 선택영역으로 1px 라인을 비교적 짧게 만듭니다.
ㄴ. 효과 > 왜곡효과 > 바람 실행
* 조정 > 흐림 > 운동흐림효과 90도에 100 놓고 해도 되지만,
운동흐림효과는 바람필터보다 효과 강도가 약하고 퍼지는 성질 때문에, 주로 그림자용으로 씁니다.
ㄷ. Ctrl + Y 여러 차례 눌러서 이전에 실행했던 필터(여기는 바람필터) 여러번 재실행. 더 이상 늘어나지 않을 때 까지 재실행
ㄹ. 라인이 나옵니다. 가운데 정렬해놓고, 레이어 > 크기조정 (모든레이어 체크해제) 하거나, 다른 방법을 이용해서
원하는 가로크기로 만들면 됩니다.
ㅂ. 라인의 가로 크기를 줄여줍니다. 한쪽 부분 선택영역 지정해서, 마우스로 잡고 줄여준 뒤, Ctrl + D로 해제
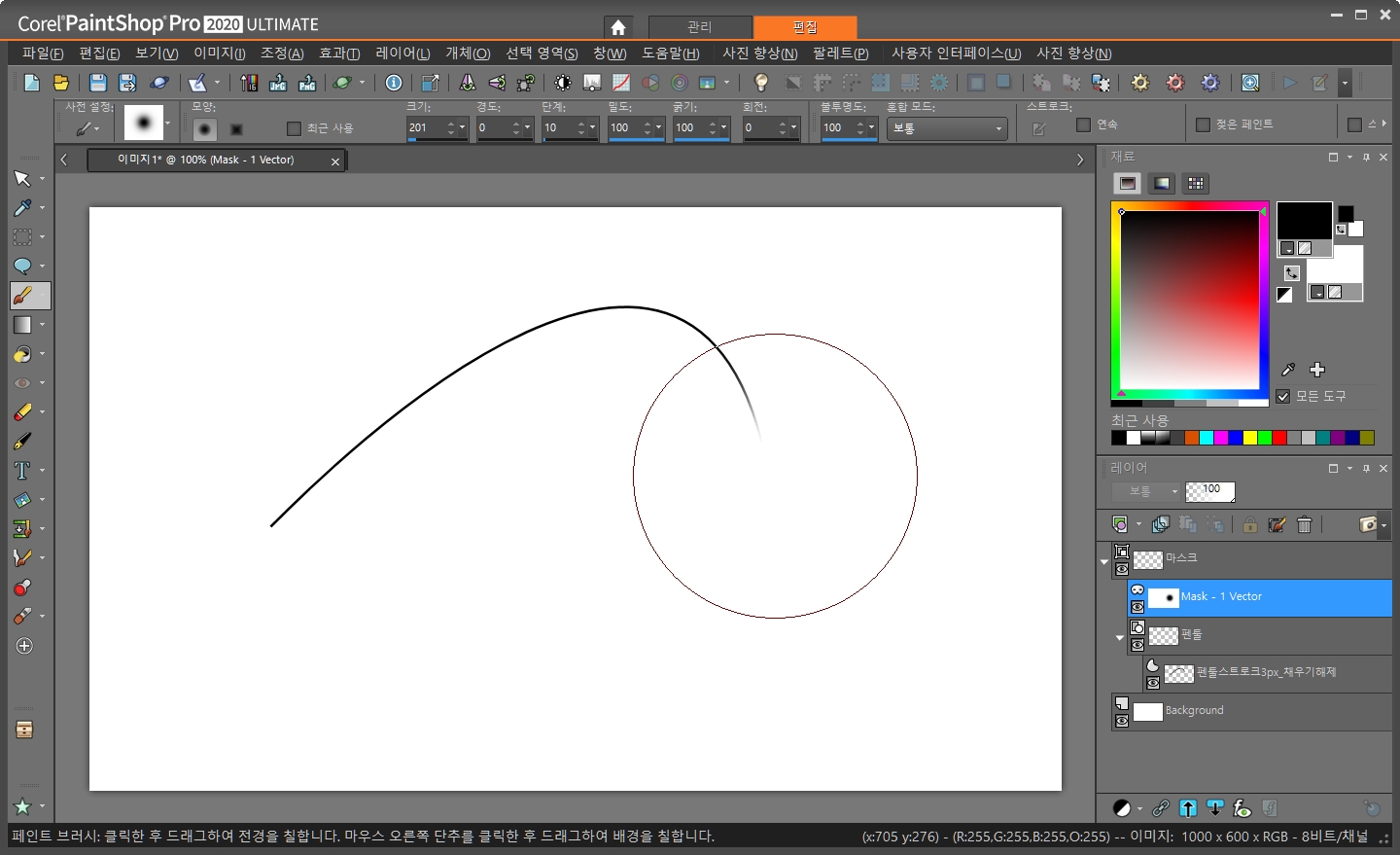
F. 추가 분...

펜도구로 전경색 놓고, 배경색은 해제한 다음, 선너비(획)를 3PX 정도 주고, 라인을 그립니다. 벡터로 만들든(벡터에만들기 체크) 래스터로 만들든 관계없습니다. 레이어 메뉴에서 마스크 > 모두표시 해주고, 검정브러시(경도 0, 불투명도 50~100 자유)로 좌.우.아래로 shift 눌러도 되고 그냥 왔다갔다 하면서, 지워줄 수 있습니다.

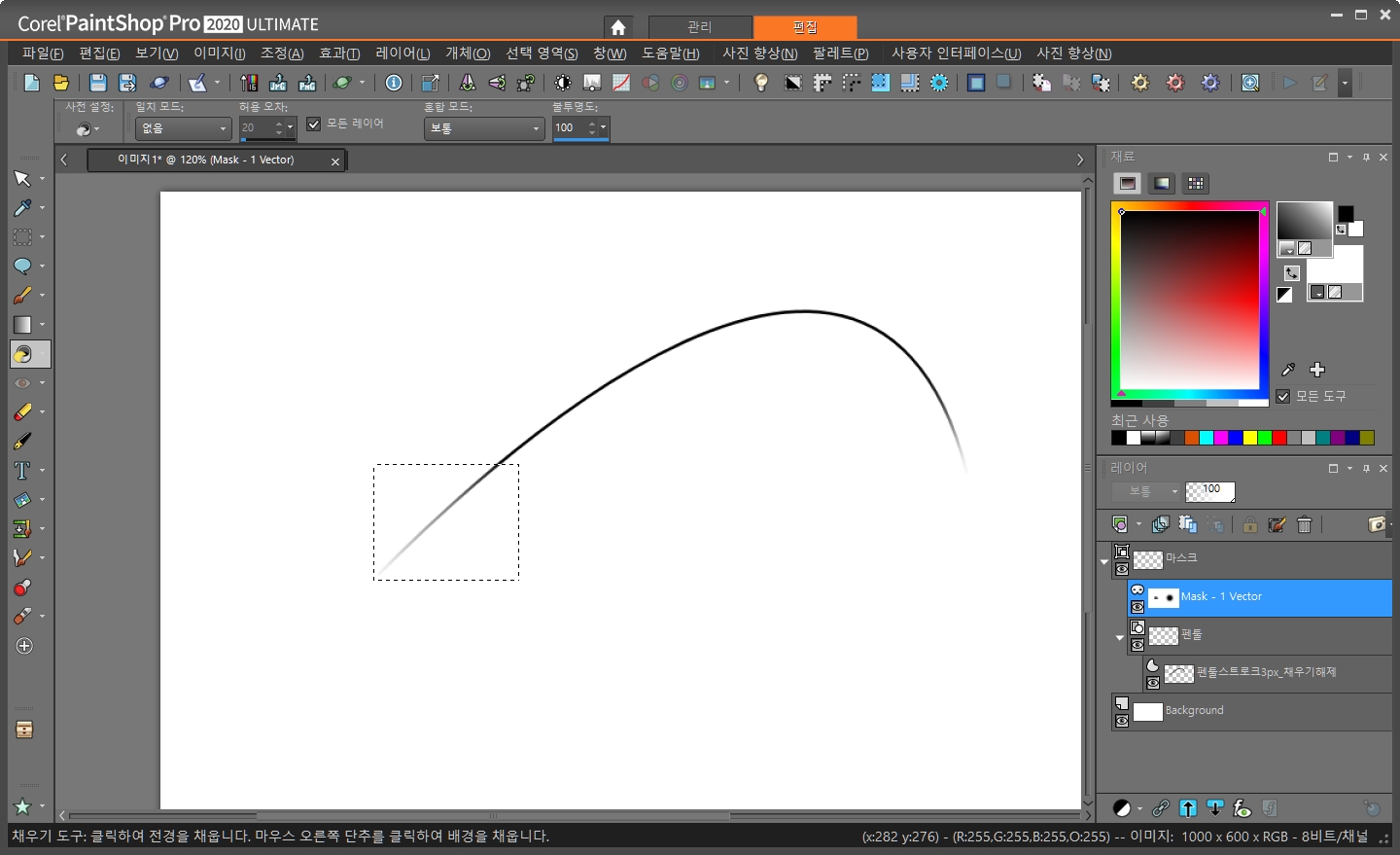
마스크에 검정브러시 대신, 선택영역 끝부분 지정해서, 그라디언트(검정-흰색 ,각도 조정)로 채워 줄 수 있습니다. 양쪽 끝부분이라서, 2번 해야 합니다.

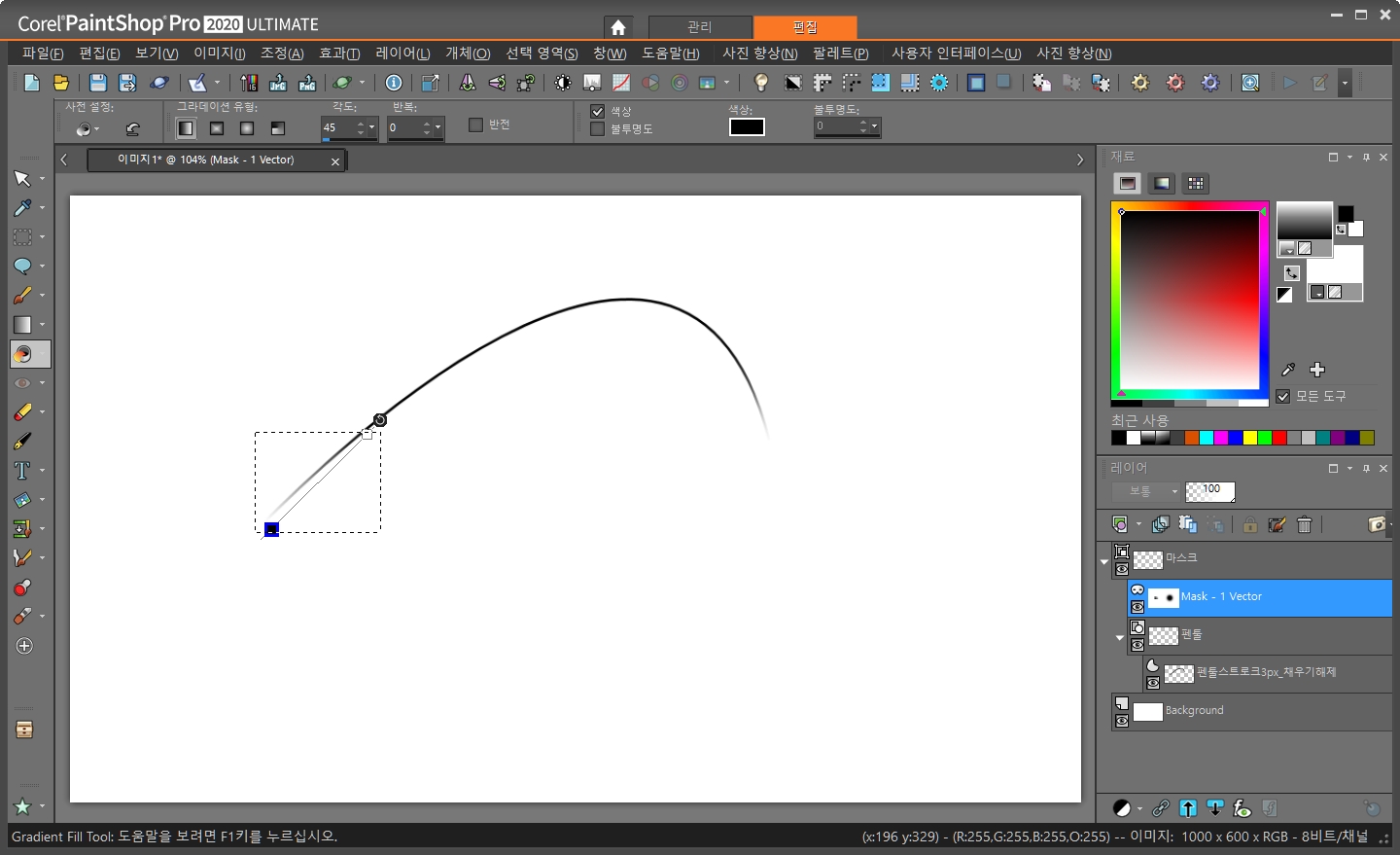
X9이상 부터는, 사후에 조정할 수 있는 그라데이션채우기 도구가 하나 더 있습니다. 채워 준 다음, 원하는 노드를 클릭해서, 위치와 색상및 불투명도 조정이 가능합니다.

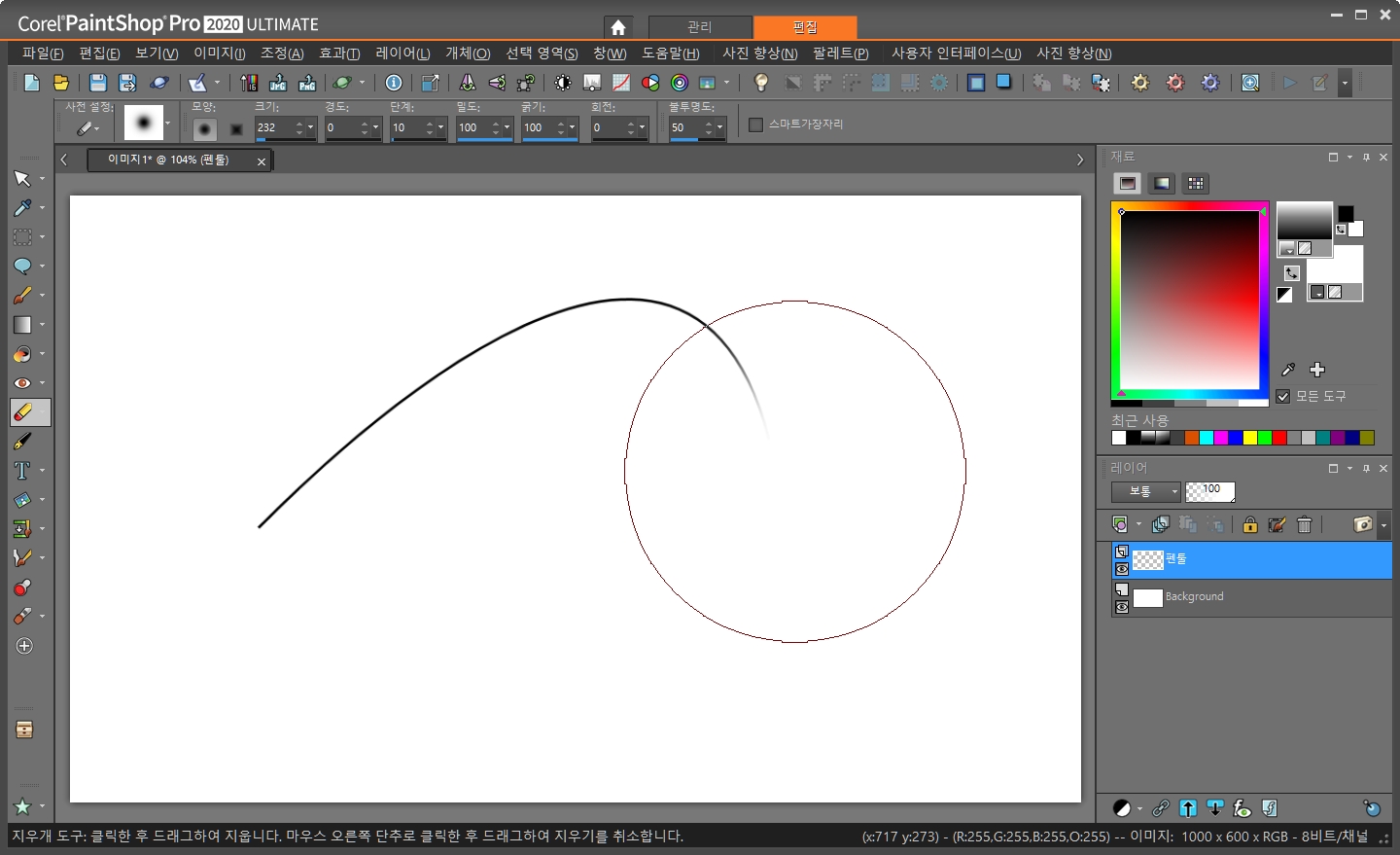
펜도구로 그린 라인을, 레이어> 래스터레이어로 변환한 다음, 그냥 지우개(경도0, 불투명도 50~100)로 좌.우.아래를 SHIFT눌러서 왔다갔다하거나, 그냥 쓱쓱 지울 수 있습니다. 지워진 부분 복구는, 지우개도구의 우클릭으로 쓱쓱 문지르면, 복구됩니다.














